우선 기존 테마의 헤더를 오프시킵니다.
테마마다 다르니 제작처에 문의하시거나 메뉴를 찾아보세요.
WP12640템플릿은 외모 > 테마옵션 > 헤더 > Enable Header 에서 off를 클릭합니다.
[Save Changes] 버튼을 클릭하여 저장합니다.

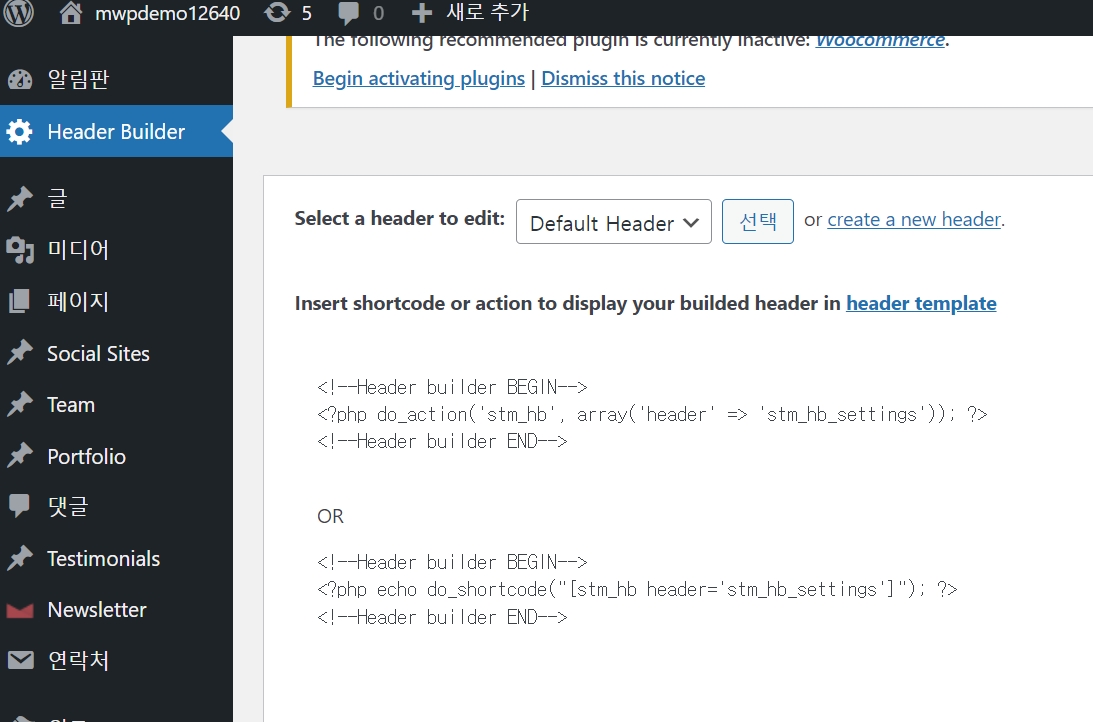
다음 플러그인 새로 추가 후 활성화 시킵니다. 플러그인 > 새로추가


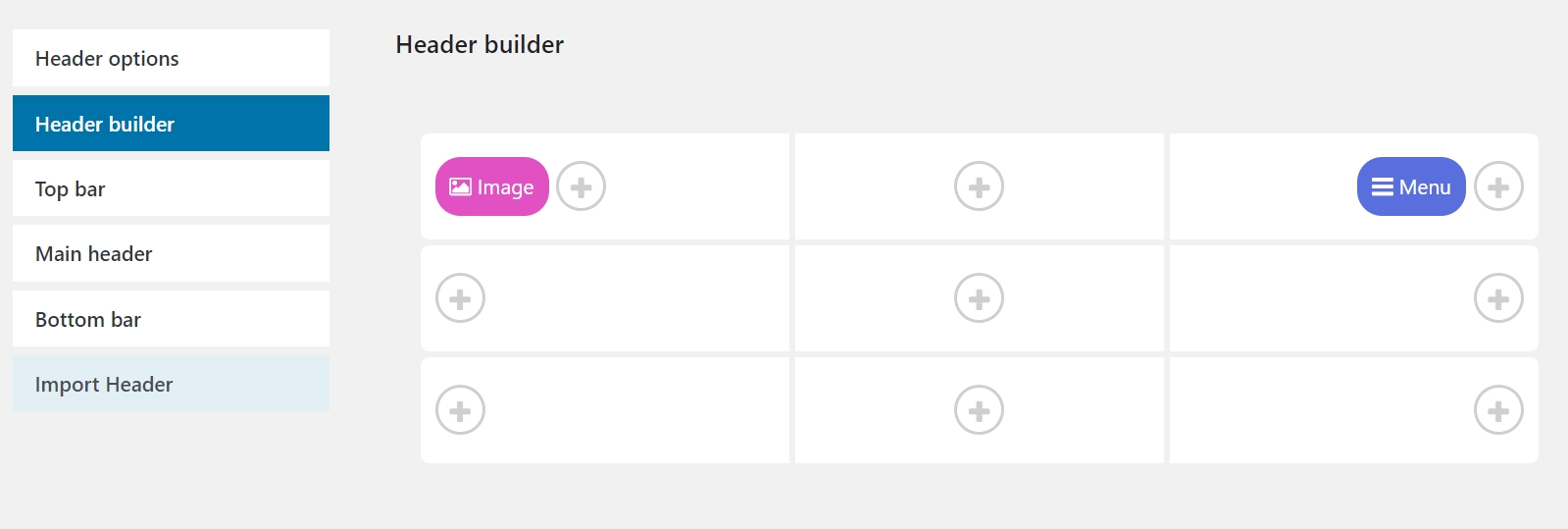
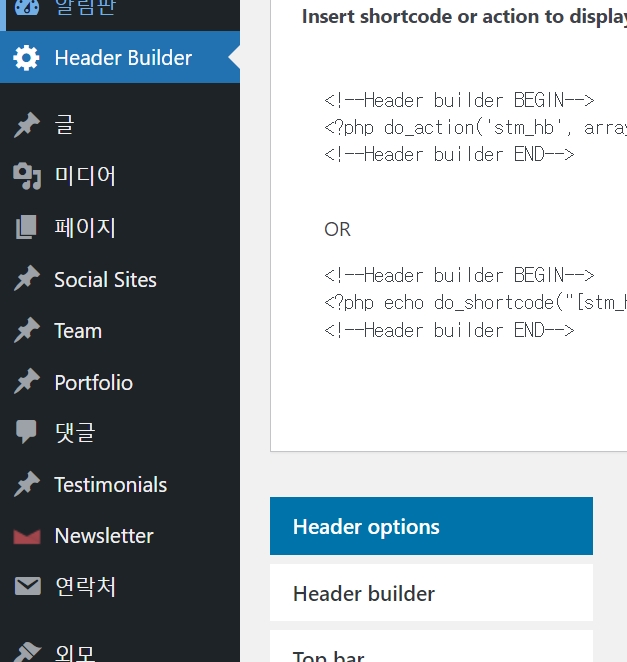
Header Builder메뉴가 생깁니다.

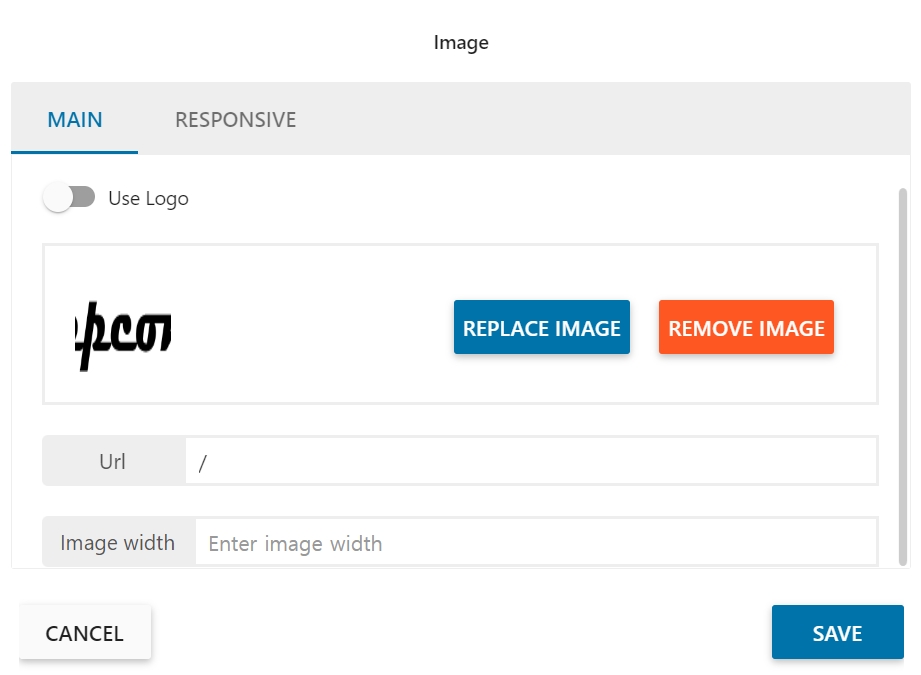
두 번째 Header builder 메뉴를 클릭 후 첫 번째 영역 + 클릭 후 이미지를 선택 후 로고를 업로드합니다.
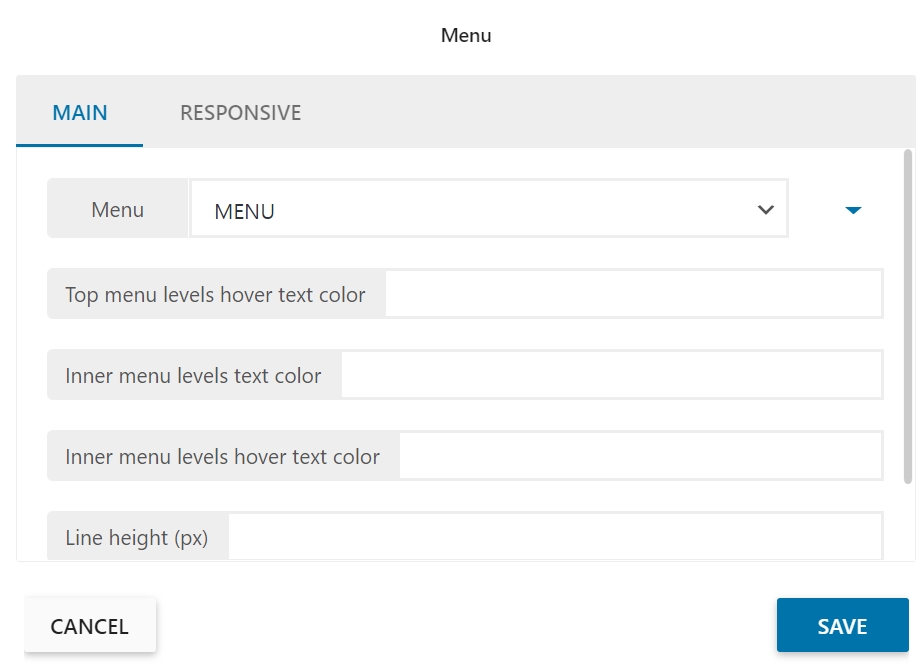
세번째 영역에는 메뉴를 넣습니다.

url 에 /를 넣습니다. 너비조절 하려면 Image width 에 값을 넣습니다.

세번째 메뉴를 넣으면 뜨는 팝업창에 메뉴 선택에 메뉴를 선택합니다.
최종 [SAVE]버튼을 클릭합니다.

소스영역의 위 세줄을 복사합니다.

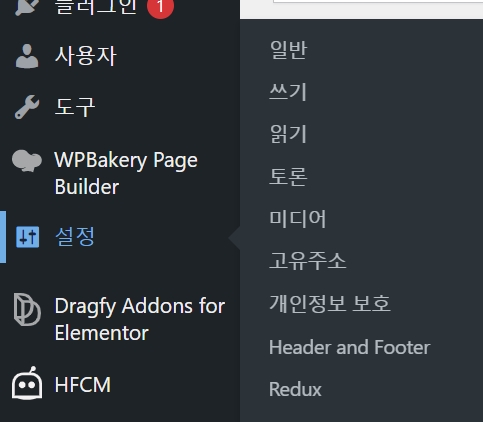
설정 > Header and Footer 을 클릭합니다.

첫번째 칸에 넣고 저장합니다.

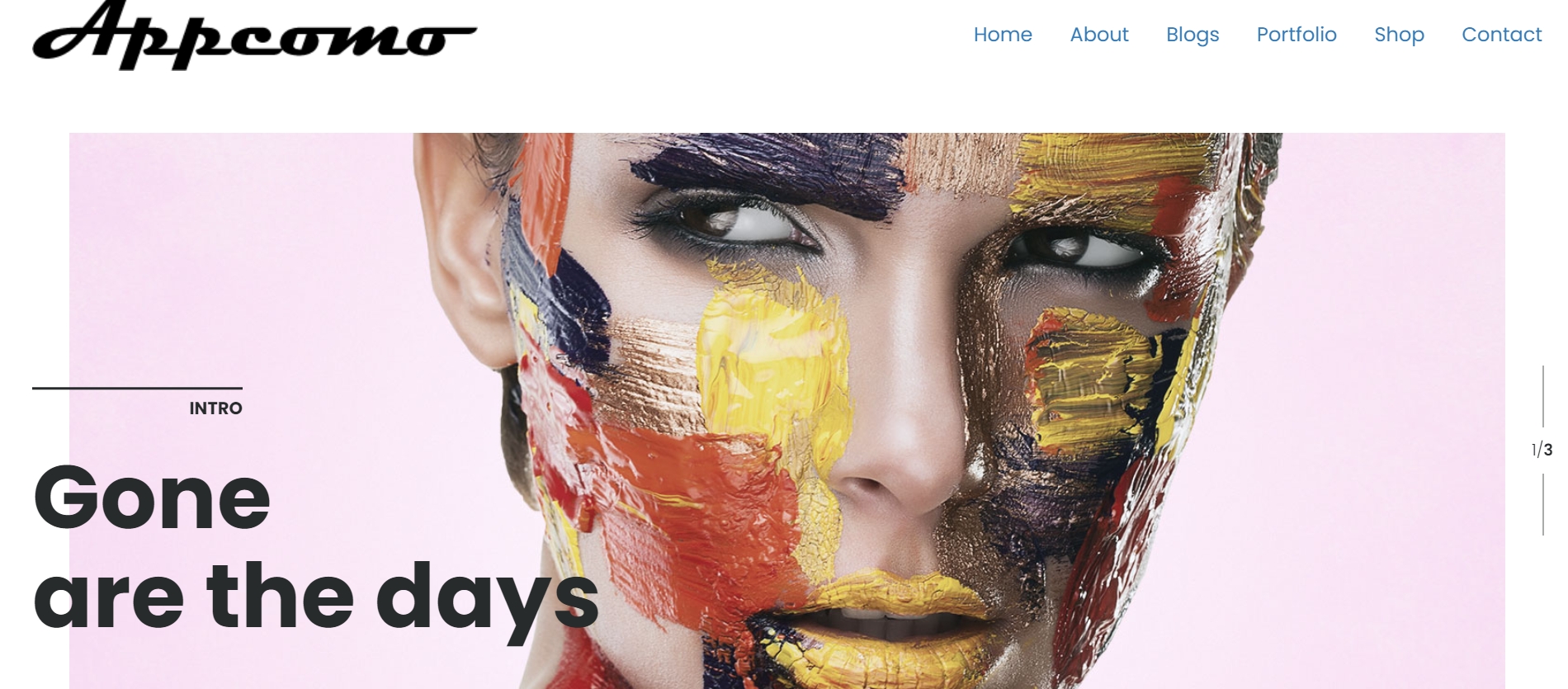
결과화면

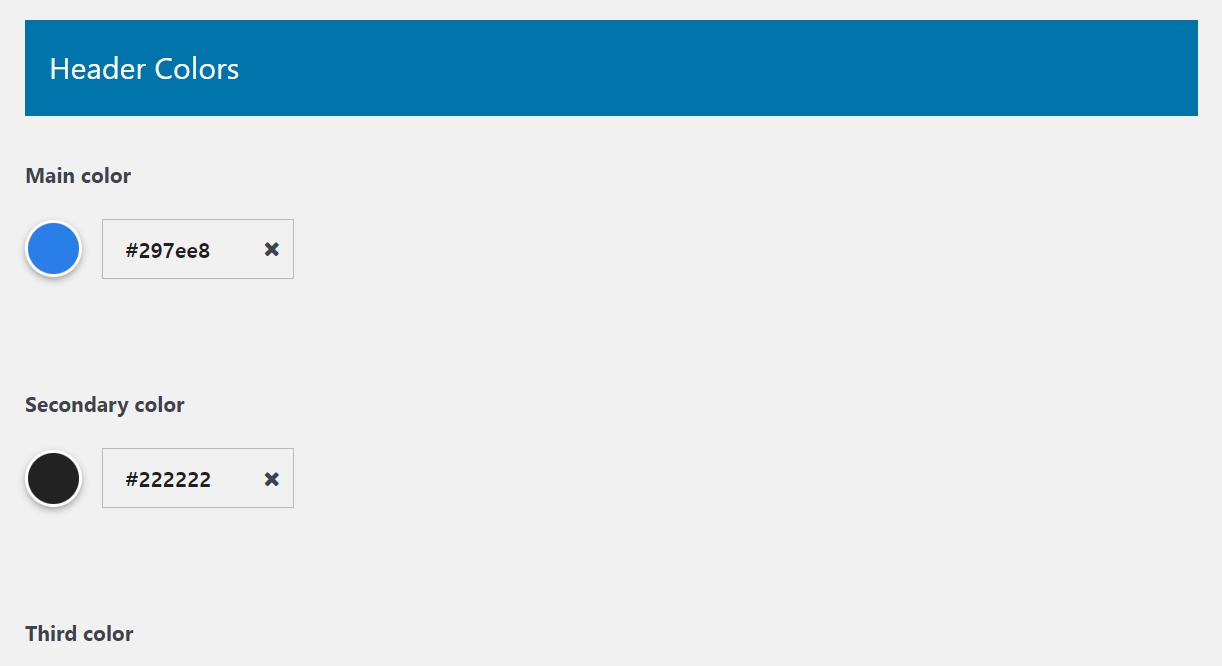
색상값을 수정하려면
Header Builder > Header Options 화면 아래에 있는

Header Colors에서 값을 수정합니다.

'+ 공통 메뉴얼' 카테고리의 다른 글
| 카카오 지도 API (좌표 추출) 사이트 (0) | 2023.02.10 |
|---|---|
| 고유 주소 글 이름으로 나오게 하기 (2) | 2023.01.18 |
| 사이트 php 구성확인 (0) | 2022.12.30 |
| 메인메뉴 만들기 (0) | 2022.12.28 |
| 홈 페이지 설정하기 (0) | 2022.12.24 |



