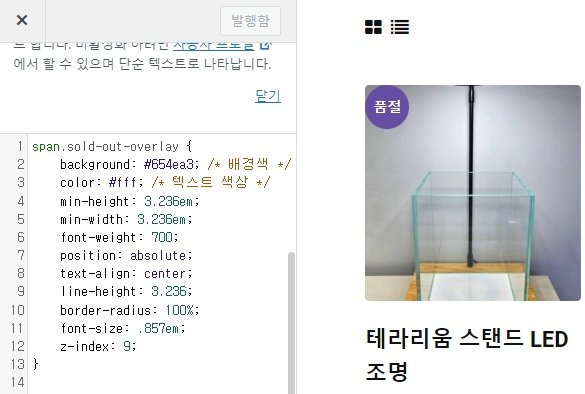
쇼핑 화면에서 상품이 품절 되었을 때 Sold Out 아이콘이 나타나게 하는 방법입니다.
외모 > Theme Code Editor 를 클릭한 후
funtions.php를 클릭합니다.
맨 끝에 다음 코드를 붙여 넣고
[Update File]을 클릭합니다.
위치 : /wp-content/themes/테마명/functions.php
// Add an out of stock overlay to product images when all variations are unavailable
//상품 재고가 떨어지면 상품 이미지에 Out of Stock 오버레이 추가
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="sold-out-overlay">품절</span>';
}
});

사이트 방문하기 > 사용자 정의하기 > 추가 CSS 를 차례대로 클릭한 후
다음 코드를 붙여 넣습니다.
span.sold-out-overlay {
background: #654ea3; /* 배경색 */
color: #fff; /* 텍스트 색상 */
min-height: 3.236em;
min-width: 3.236em;
font-weight: 700;
position: absolute;
text-align: center;
line-height: 3.236;
border-radius: 100%;
font-size: .857em;
z-index: 9;
}

다른 템플릿에도 동일하게 적용할 수 있습니다.
'WP12639 메뉴얼' 카테고리의 다른 글
| WP12639 포트폴리오 등록 가이드(클래식) (0) | 2024.05.08 |
|---|---|
| 포트폴리오 카테고리가 5개일 때-모바일 개선 (0) | 2024.05.07 |
| WP12639 포트폴리오 페이지형식으로 구성하는 방법 (0) | 2024.01.17 |
| 로고가 틀어졌어요 (0) | 2024.01.10 |
| 로고슬라이드 영역 만드는 방법 (0) | 2024.01.09 |



