큰글자와, 메인이미지가. 스크롤하지 않아도 한화면에 딱 나오게,,

메인 글자 크기와 상하 여백 . 그리고 이미지 사이 간격 조정 이미지 상하 간격 조정이 가능?
->
이미지 사이의 간격 조정방법 또는 공백을 추가하는 방법은?
상단의 [페이지편집]을 클릭 한 후

[+]를 클릭합니다.

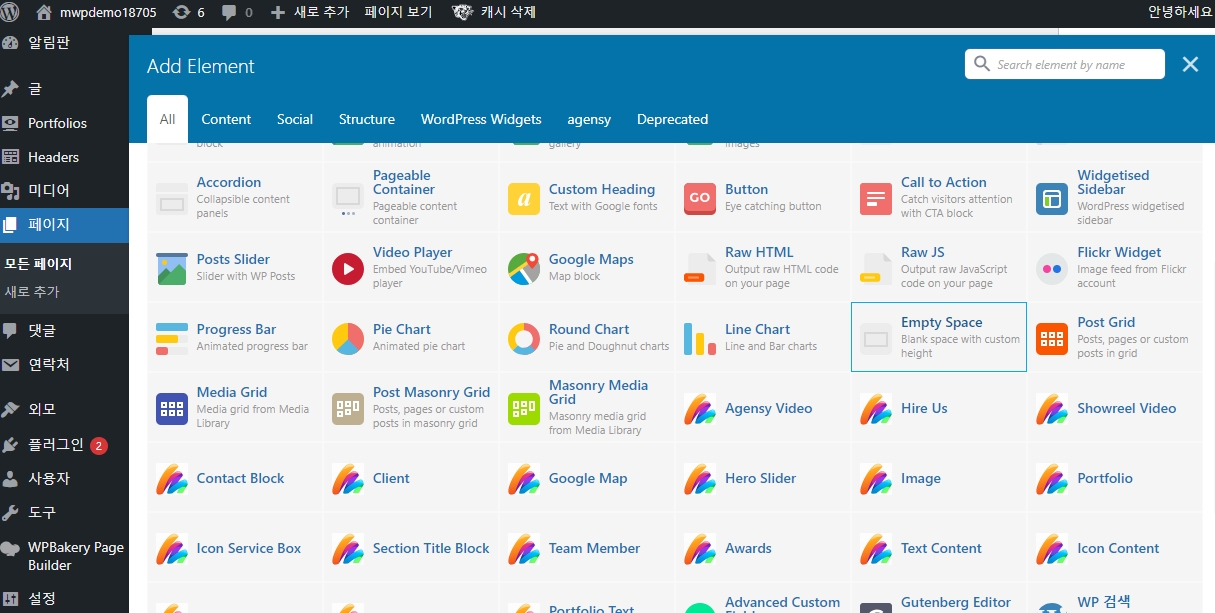
empty space 모듈을 선택합니다.
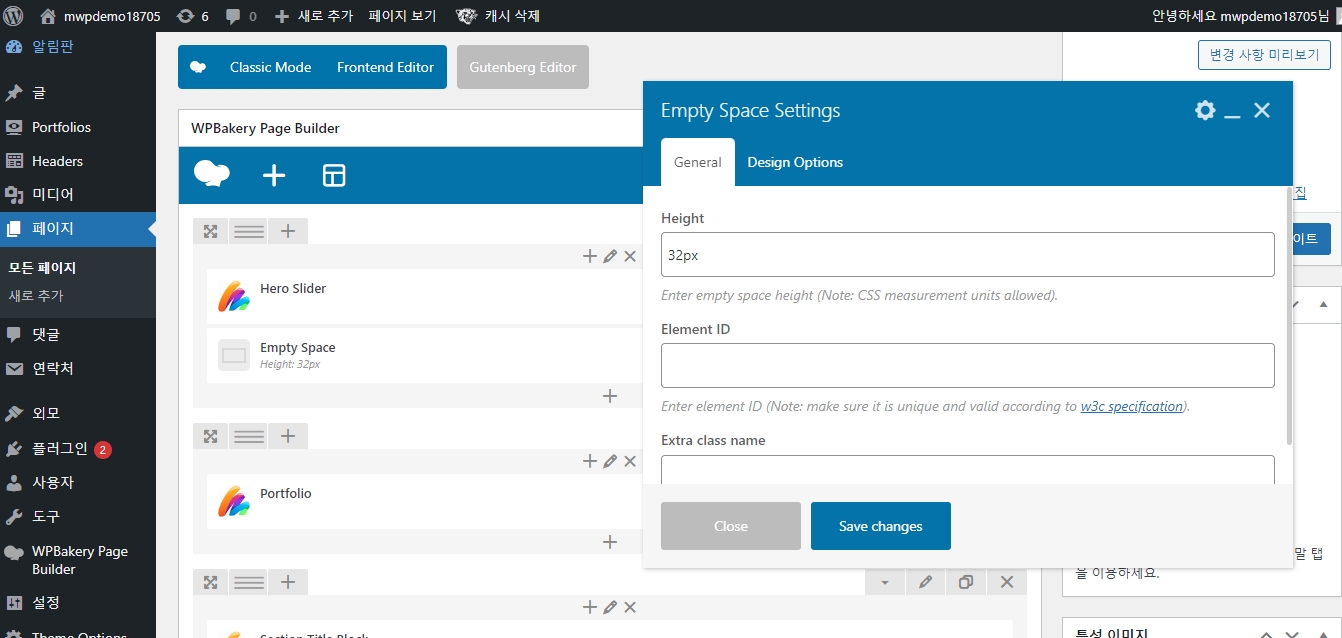
나타나는 창에서 높이값을 수정할 수 있습니다.
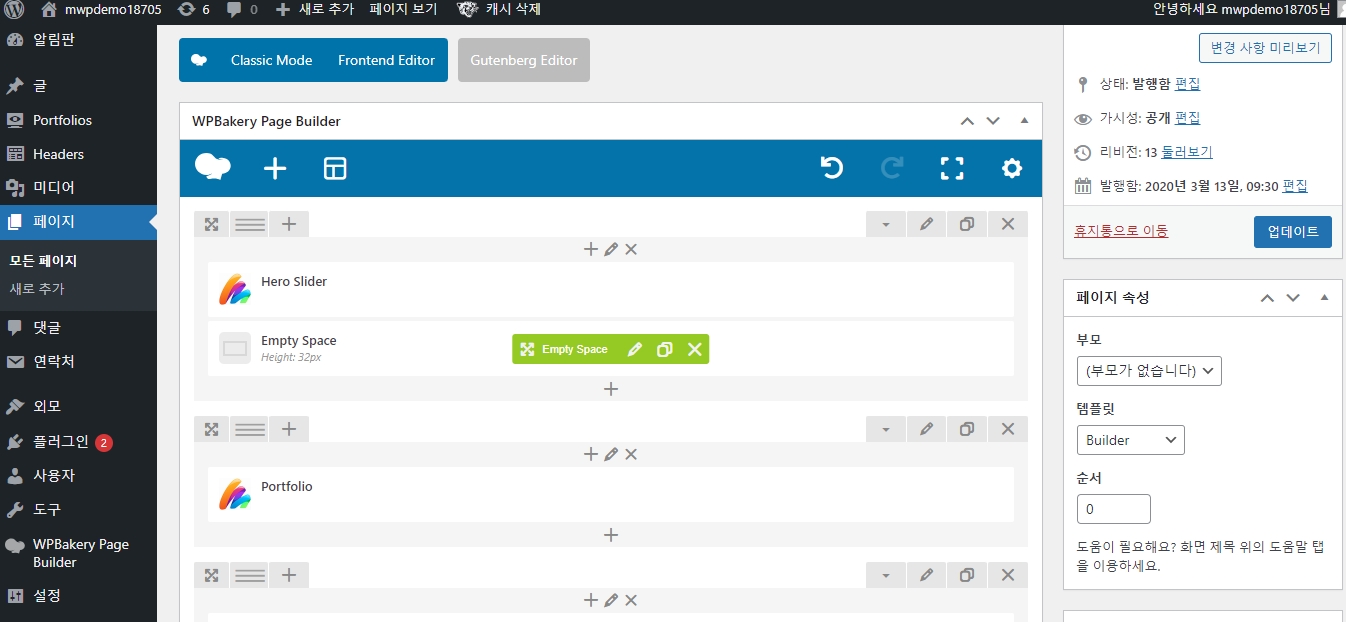
추가된 empty space 모듈을 드래그하여 위치를 옮길 수 있습니다.



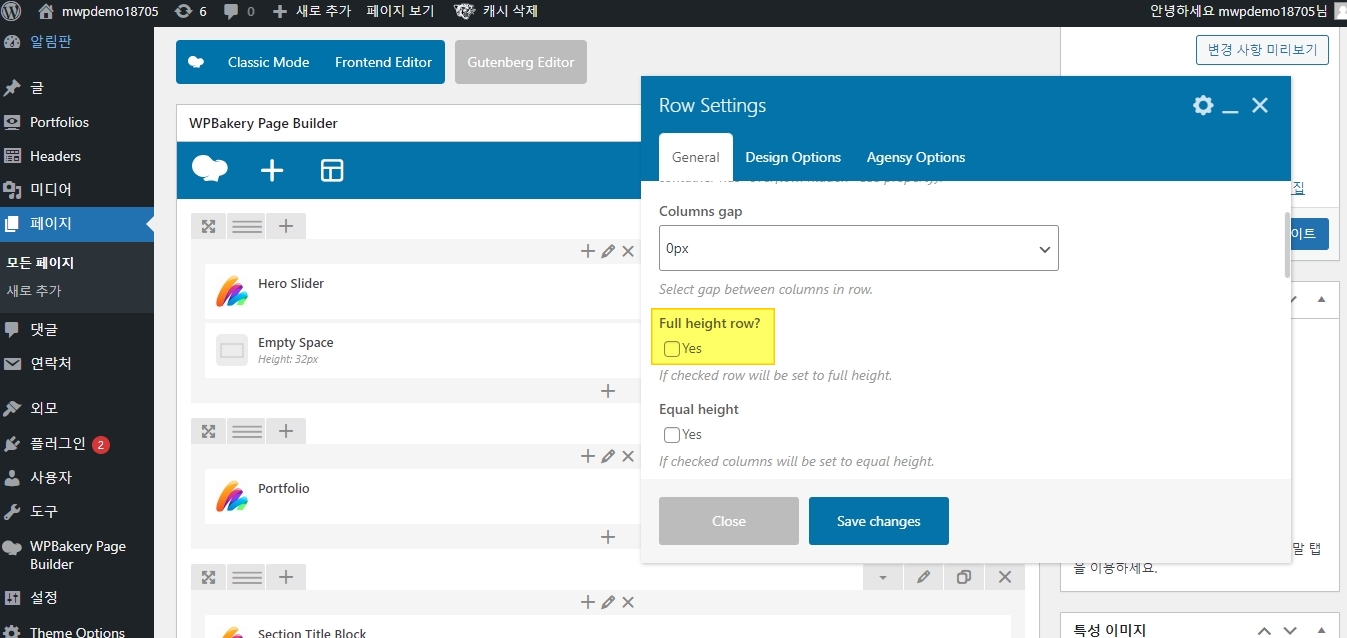
이 부분이 한 영역입니다.

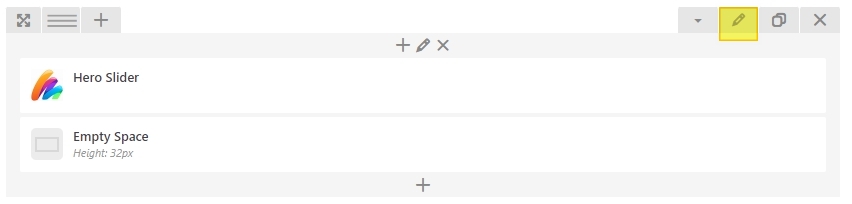
연필모양을 클릭해서 Full height부분을 체크할 수도 있습니다.

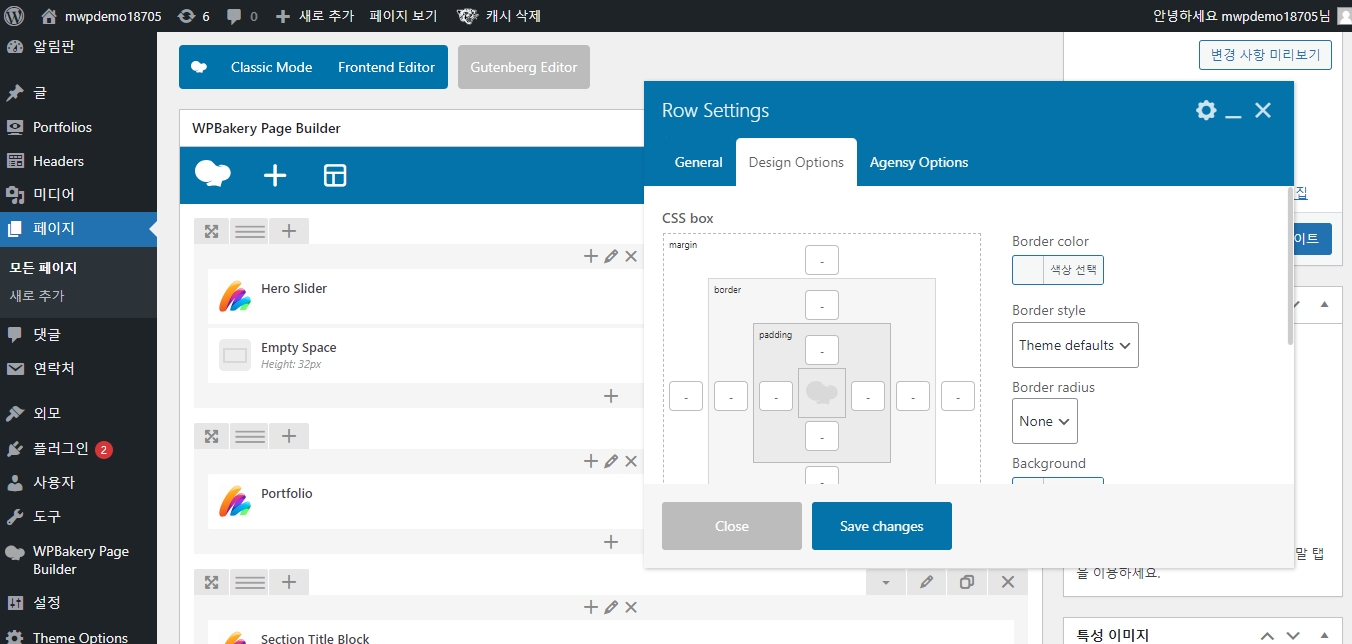
두 번째 Design Options를 클릭하면 margin(바깥 여백), Padding(안쪽 여백)을 넣어 동,서,남,북 방향으로 여백을 줄 수도 있습니다.

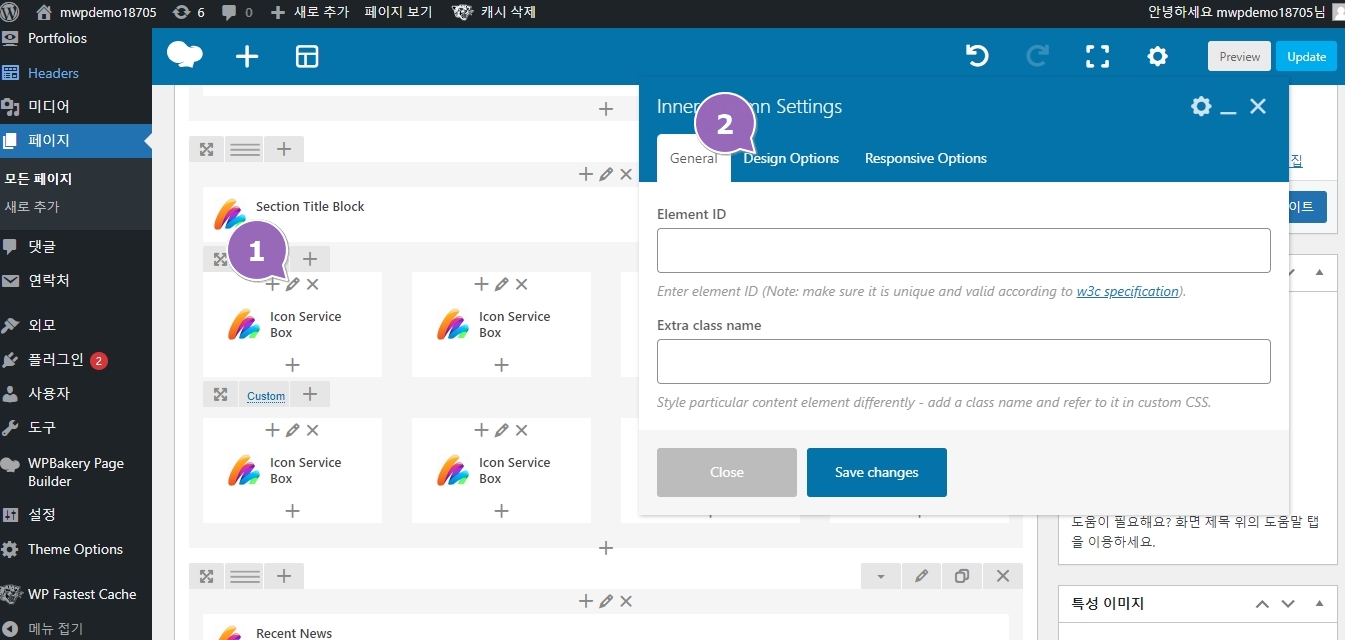
영역안의 요소 에서 연필모양을 클릭하면,
예를 들어 Icon Service box의 연필모양을 클릭한 후, Design Options탭을 클릭하면 위와 같이 margin, padding 값을 주어 조절이 가능합니다.

Wpbakery page builder에 대한 사용방법은 다음을 참고할 수 있습니다.
크롬브라우저 또는 웨일브라우저에서 번역하여 보시면 편리합니다.
https://wpbakery.com/video-tutorials/
Video Academy Tutorials
WPBakery Page Builder is really easy to use. And our free video tutorials will help you get the maximum out of your WordPress site.
wpbakery.com
'WP18705 메뉴얼' 카테고리의 다른 글
| 블로그 상단 이미지 등록 (0) | 2024.01.27 |
|---|---|
| 태그 페이지 붉은 네모 삭제 및 변경/우측 sns 변경/로더 삭제 (0) | 2024.01.27 |
| 햄버거 버튼 누르면 나오는 페이지 수정방법 (1) | 2023.12.05 |
| 로고 옆 전화번호 수정하기 (1) | 2023.12.05 |
| 로고 수정 (0) | 2023.12.04 |



